Data App
In the
Data App, you can quickly create Device Page and Board Page, quickly realize real-time monitoring and comprehensive analysis of IoT devices, highly customizable and convenient applications, and present data more intuitively in a variety of ways
Function
Device page: For board that present data on a single device, you need to specify the device when designing the page preview. After published, the page will be automatically loaded when you select the device to view.
Board page: Board for organization data, generally used for screen board and dashboard
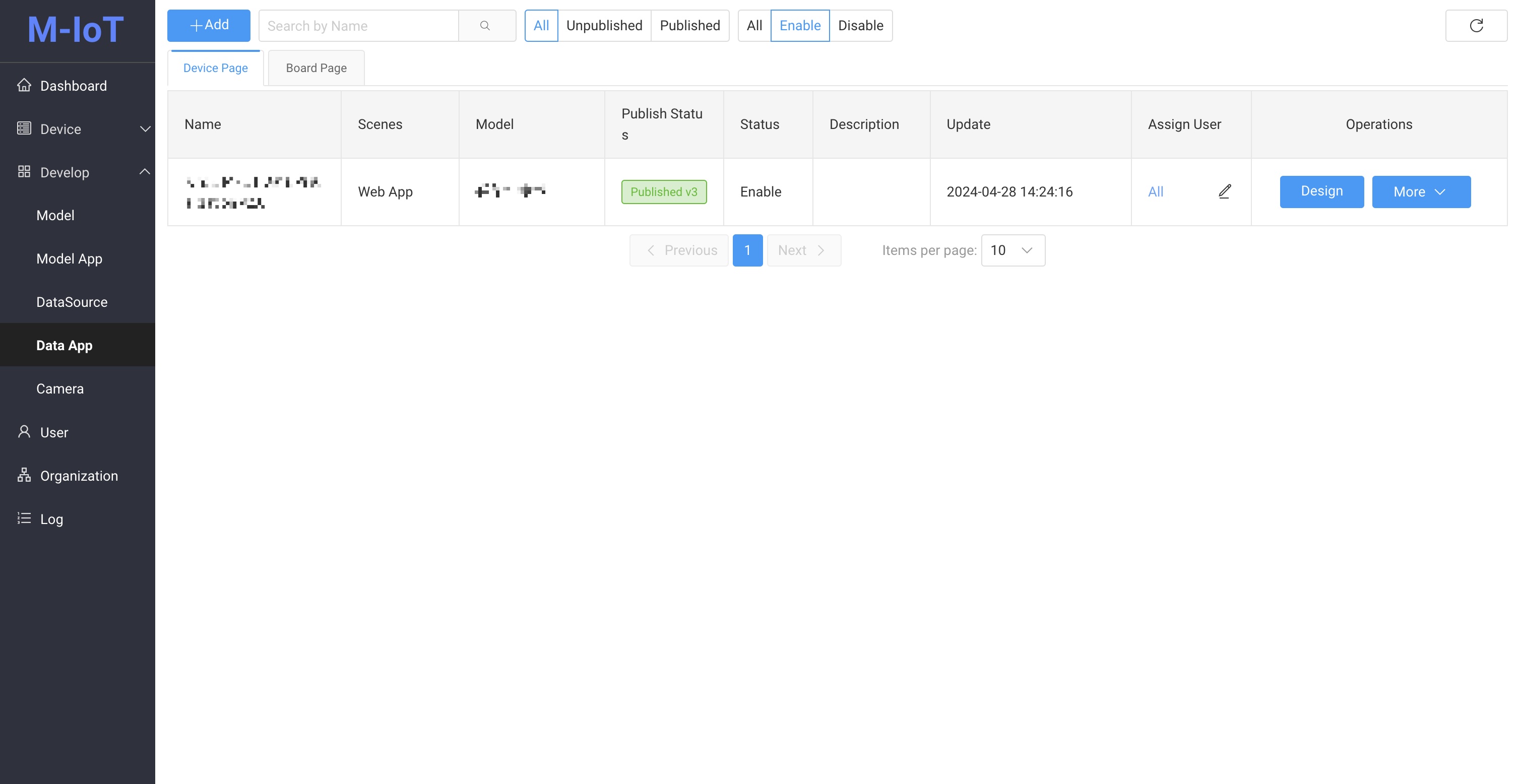
App List
Click the Data App menu in the Develop Manage navigation project on the left column

Quick filter by app Name, Status
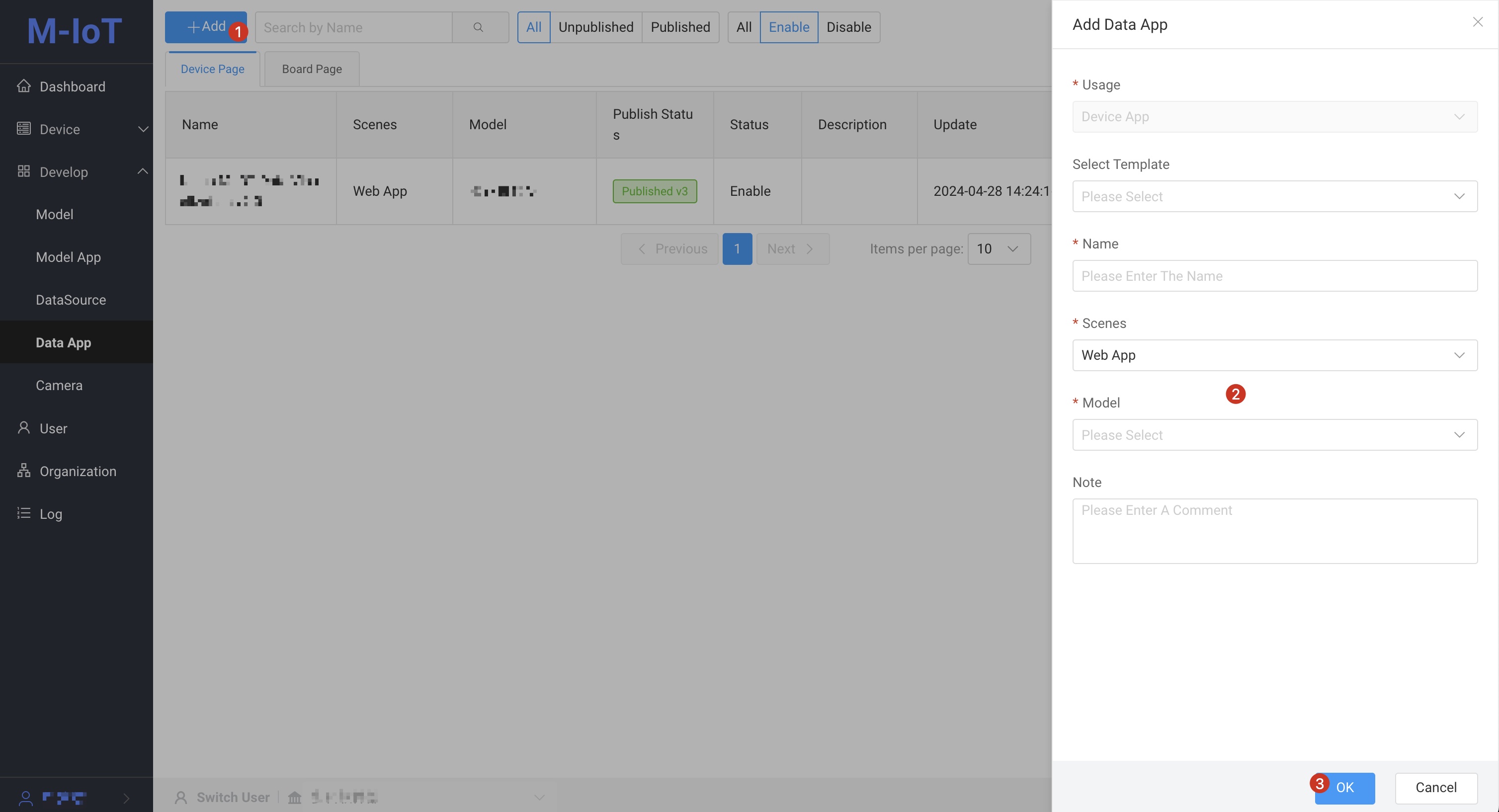
App Add
Click the Add button, and add box will appear on the right

- Select Template: Copy other device data sources
- Name: The name of the app is required and must be unique
- Scene: web and mobile
- Model: Data model is required and single choice
- Notes: App notes for easy reference
Device page needs to select Model, Board page needs to select Organization
Operate
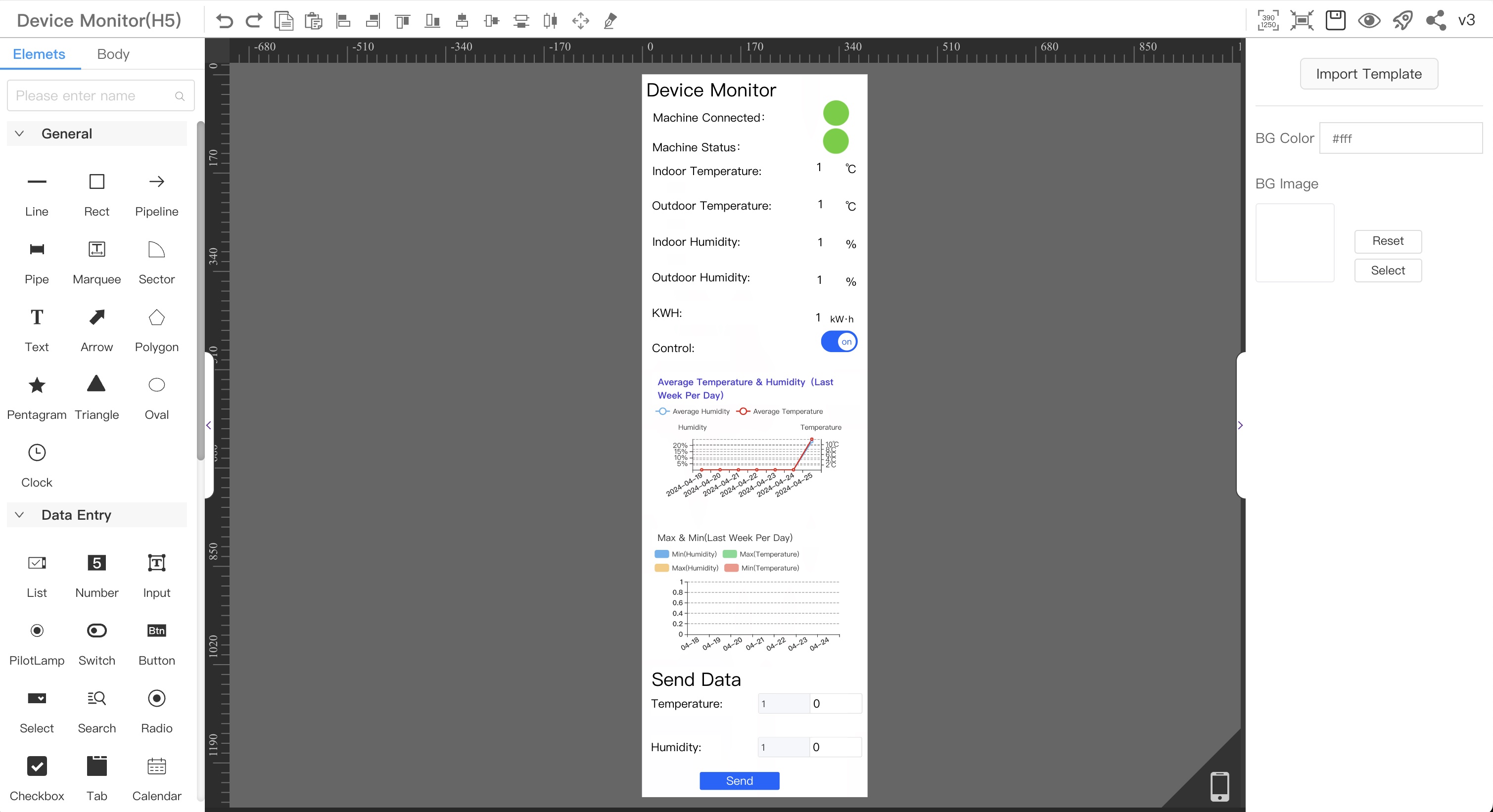
design
Click the Design button to enter the Config design page
Note:The canvas is automatically saved every 15S

Left column
Components





Middle area
Upper sidebar
Undo, redo, copy, paste, align left, align right, align top, align bottom, vertical center, horizontal center, horizontally evenly split, vertically evenly split, full screen, pipeline

Main area
Canvas, the part beyond the canvas will not be displayed at runtime
Right column
Header
Resolution settings (canvas width and height), adaptive canvas centering, save, preview, publish, share, current release version number
Note:Each release will overwrite the previous release. You cannot undo the release after release. You can modify and re-publish or disable it.

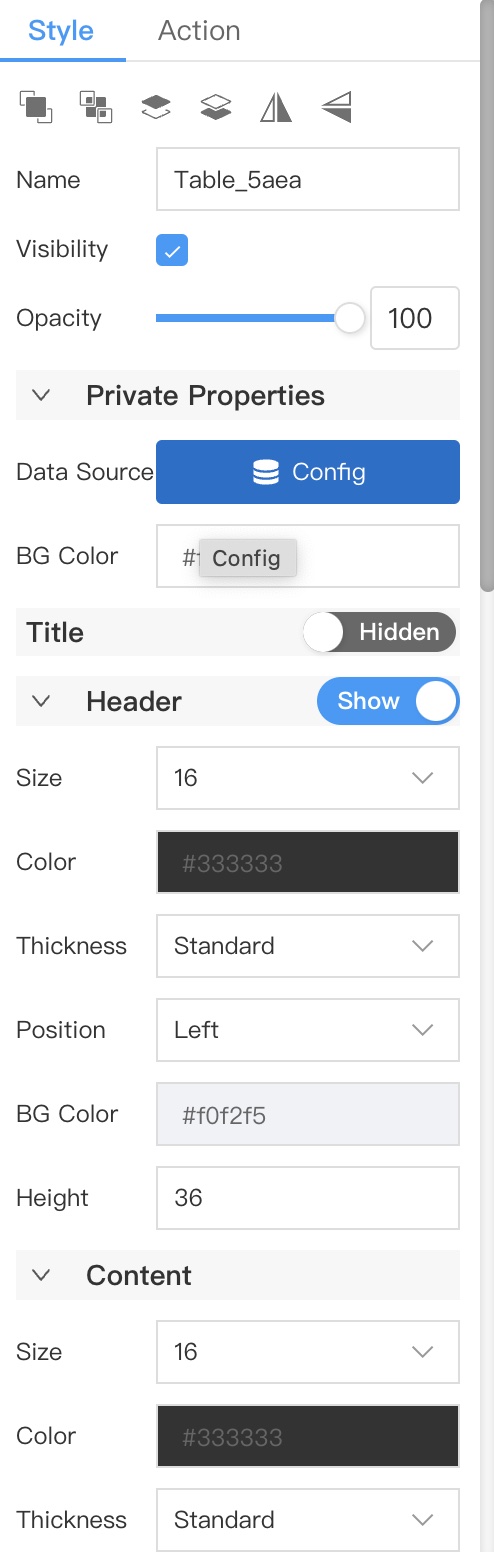
Style Settings
Component and canvas style configuration

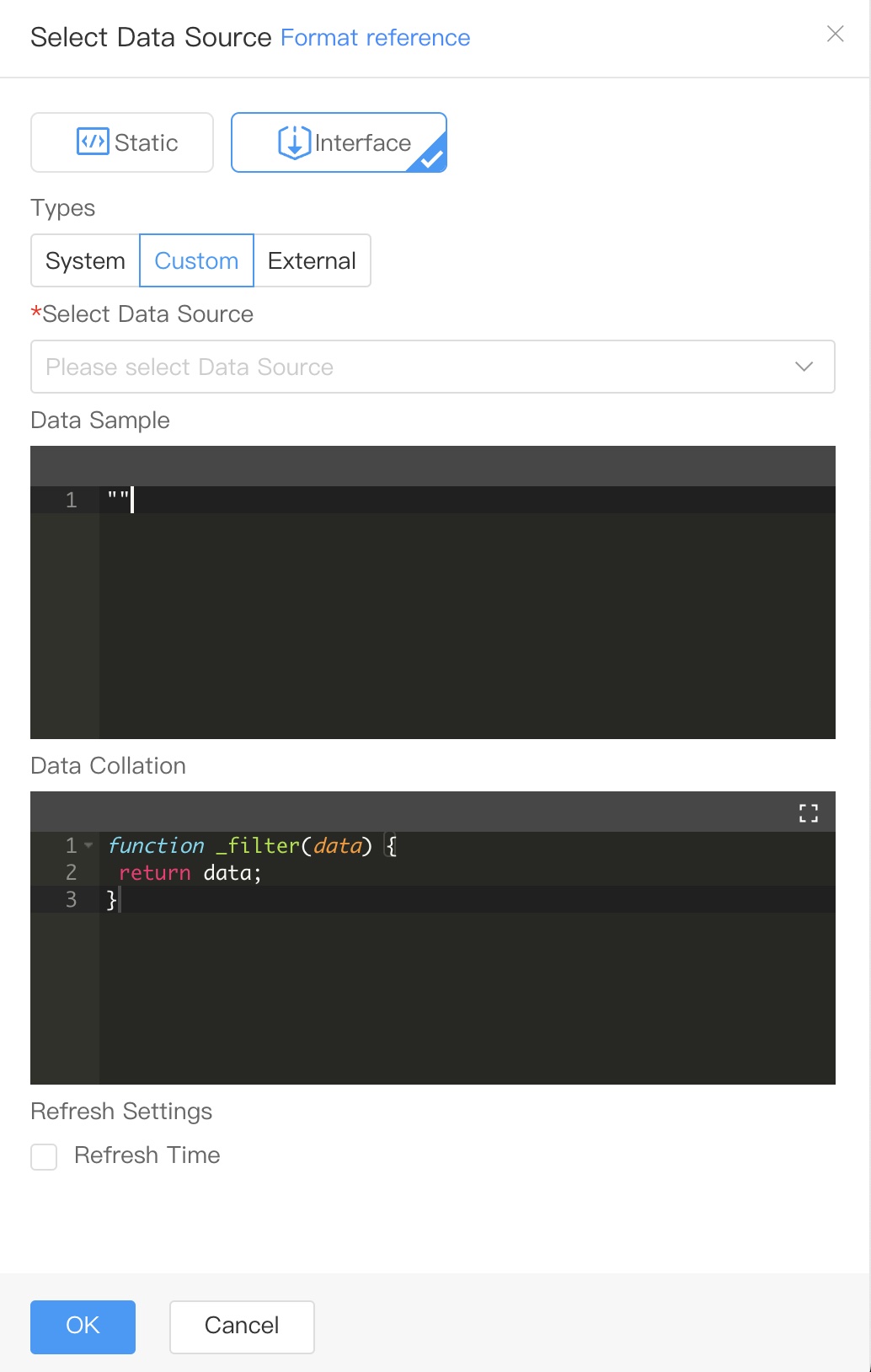
Config Data Sources
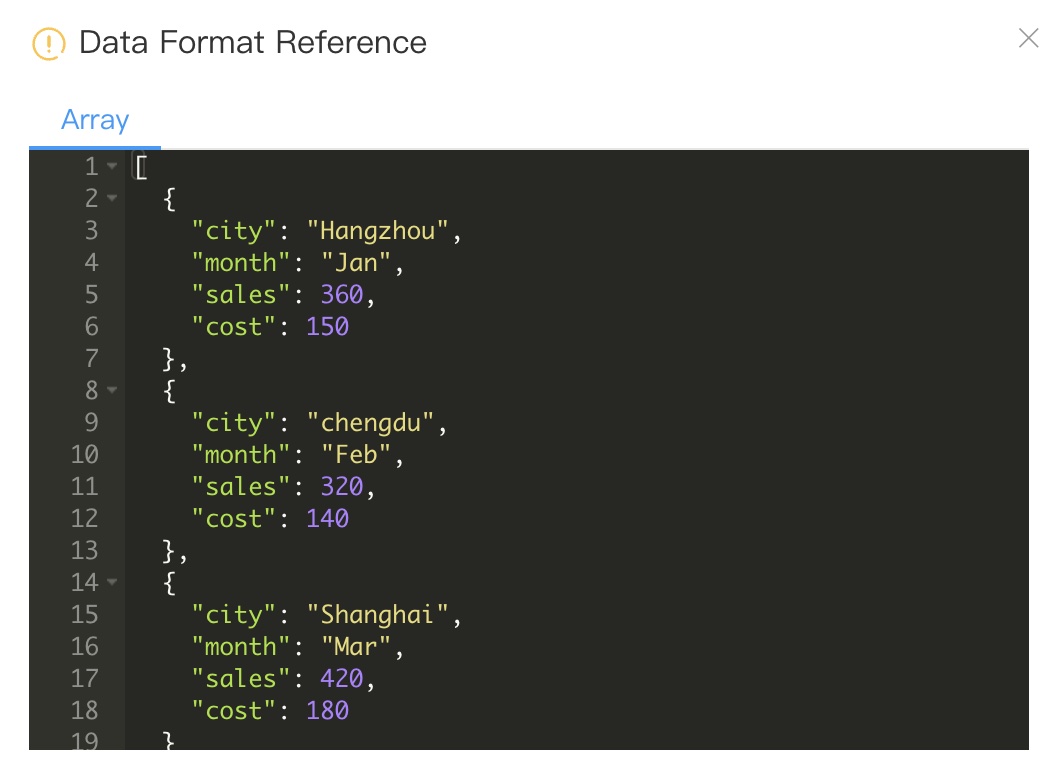
Format reference
Provides a sample of the data structure used by the current component

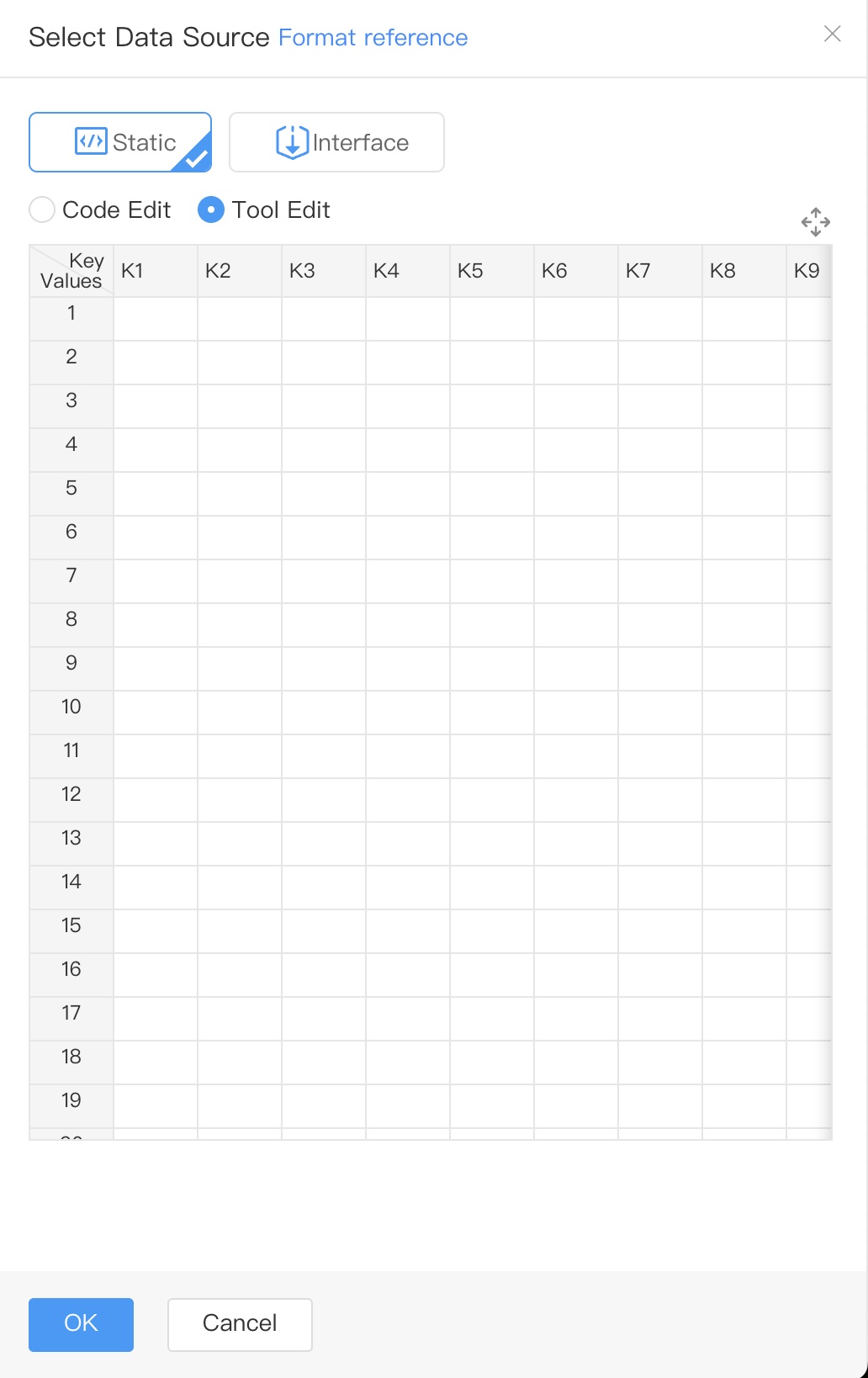
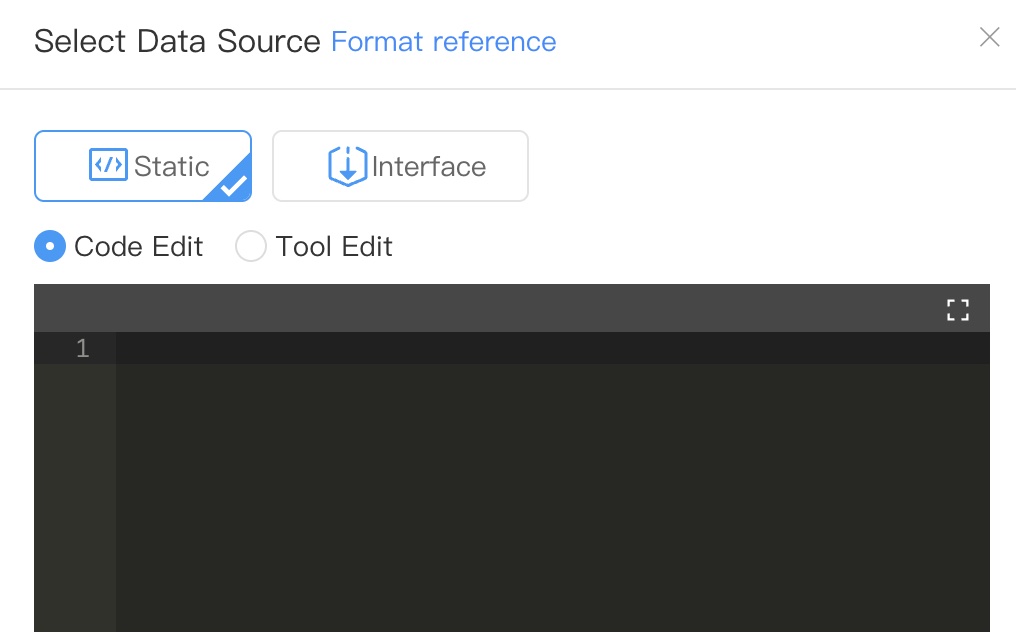
Static Data
Data that does not change
Code Edit/Tool Edit Two way


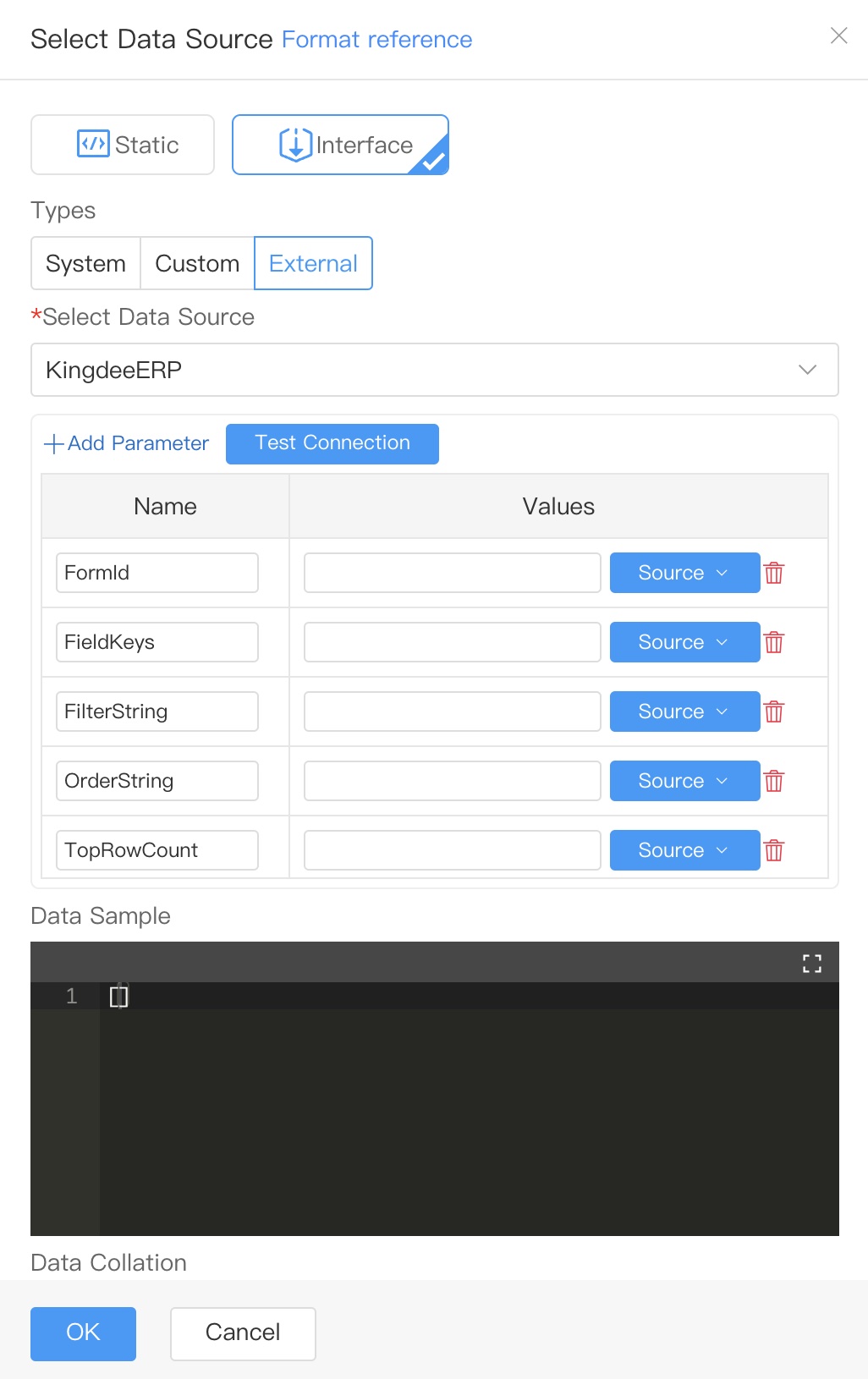
interface
Data source: system data source, inner data source, external data source
Select data source: set data source parameters. The parameters of each data source are different. External data can add/delete parameters. Quick data conversion: fixed ts (timestamp) can convert the format of date and time, and others can only set default values
Data collation: secondary development of data according to own needs, requires a certain js foundation
Refresh settings: Set the frequency of data source calls in seconds


Enable/Disable
Click the More button and click Enable/Disable. The device can be enabled/disabled.
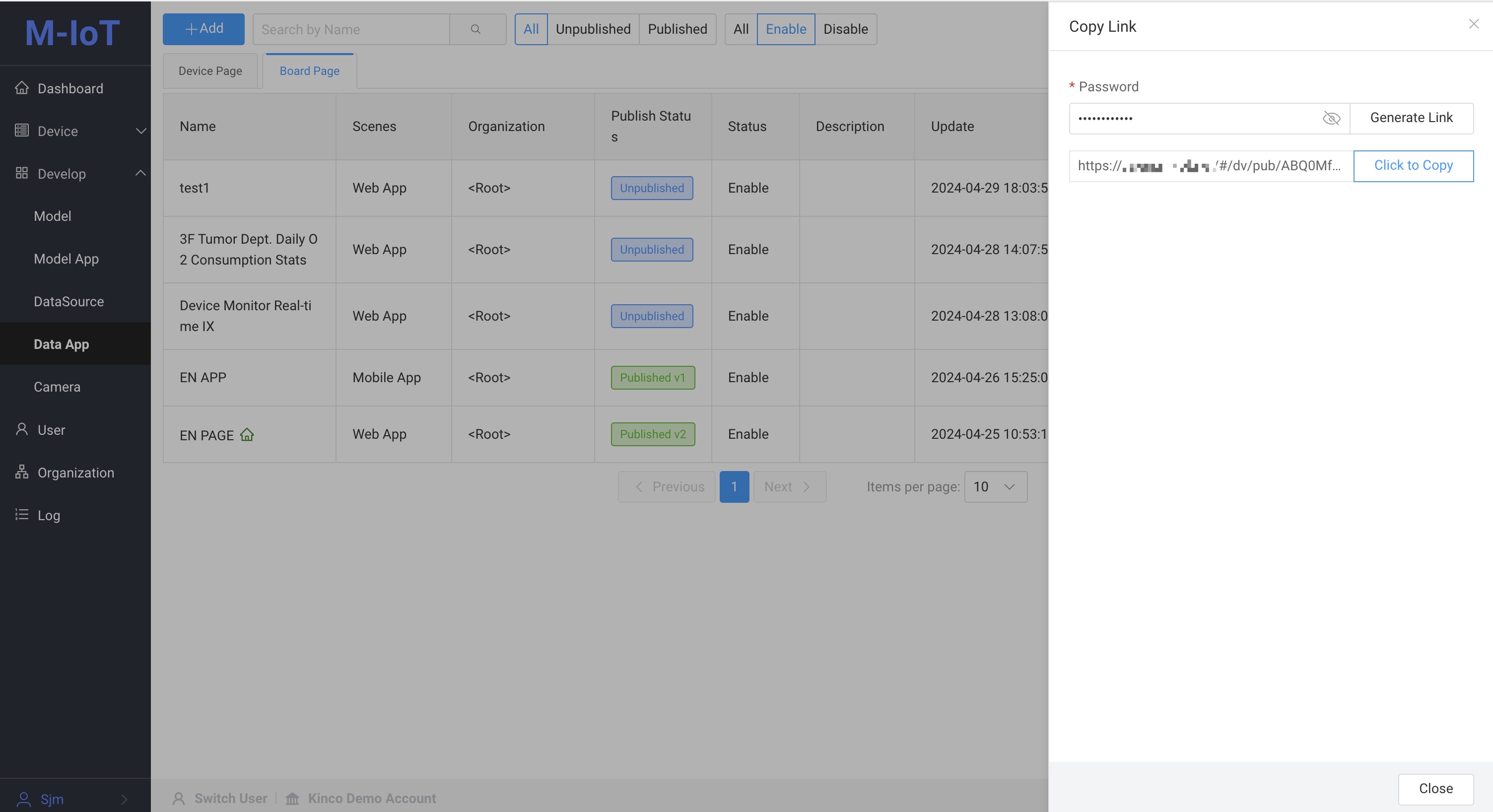
copy Link
The published board page link address can be accessed on different clients without logging in
The configured password must be the current user's login password to access the board page with the current user's account
First click the
Generate Linkbutton, then click theClick to Copybutton, and keep the generated link address properly.Note:The password must be configured correctly, otherwise the free login will fail
Click the Copy button and the password setting box will slide out on the right

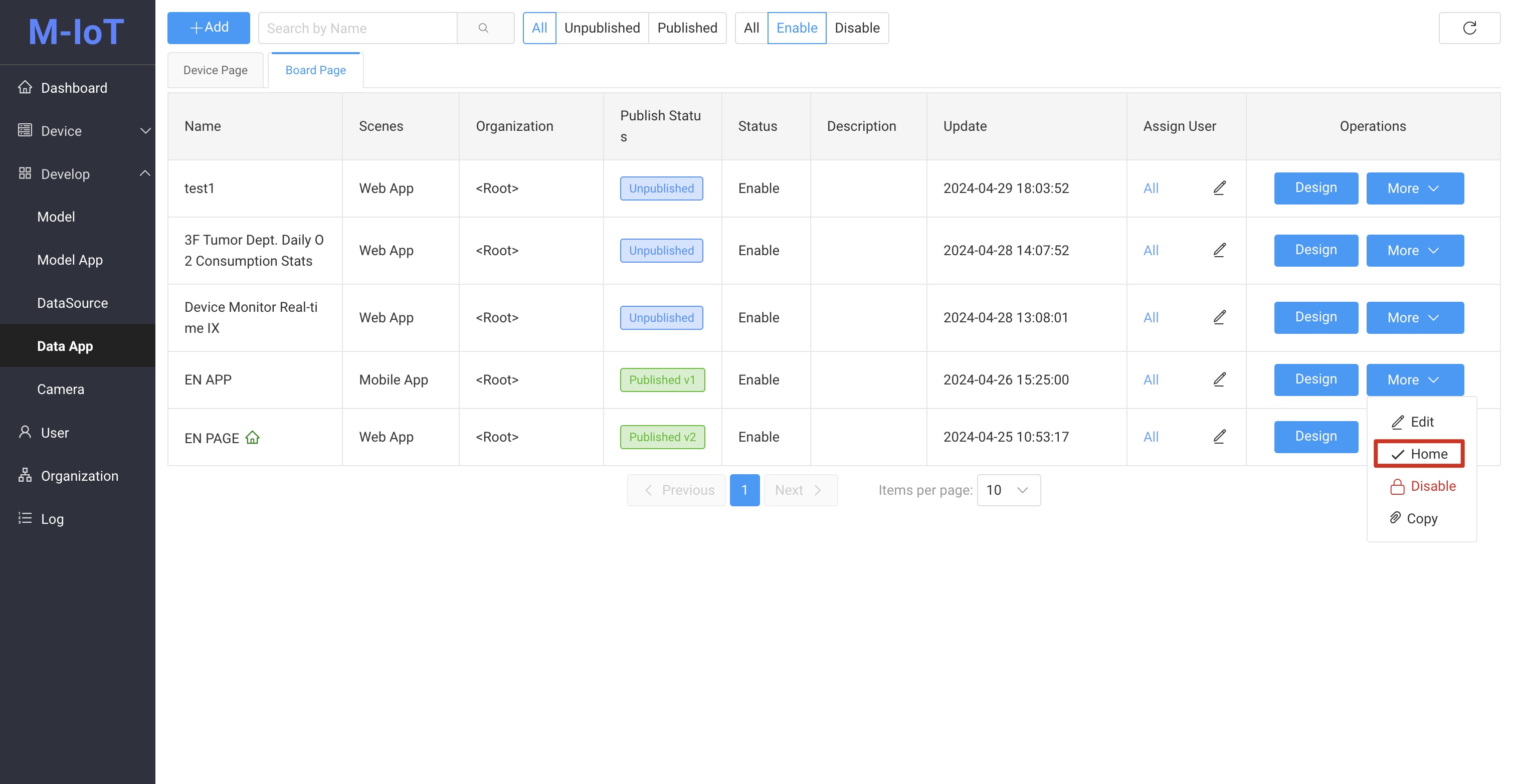
Set Home Page
Home page (Dashboard page) for published dashboard page, there is only one under the same tenant

Select the Published dashboard page, click the More button, and click the Home/Cancel button. The dashboard page will be set/cancel as the Dashboard page.
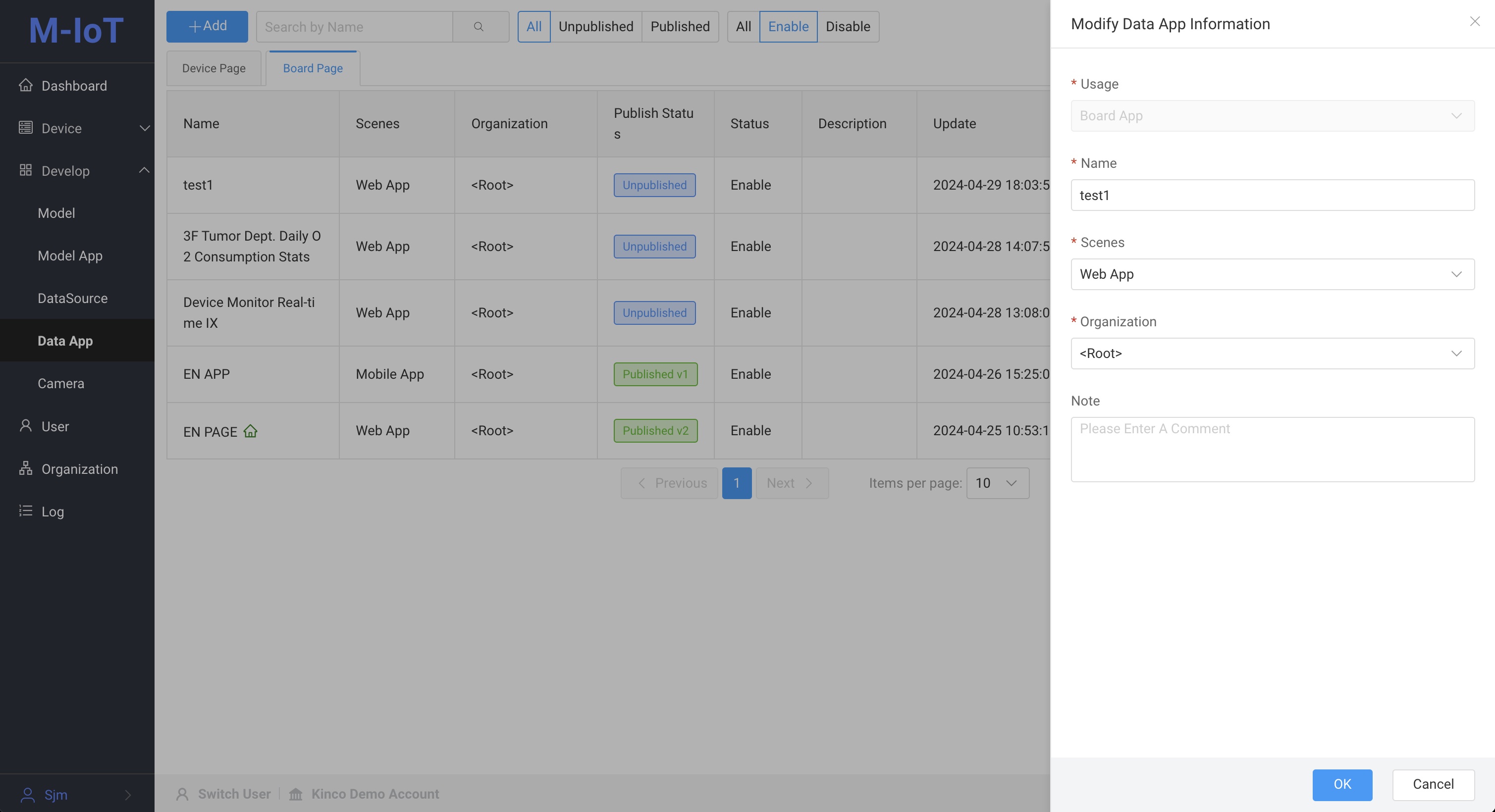
Edit
 Click the
Click the More button and click Edit. After published, you can only edit Name Note
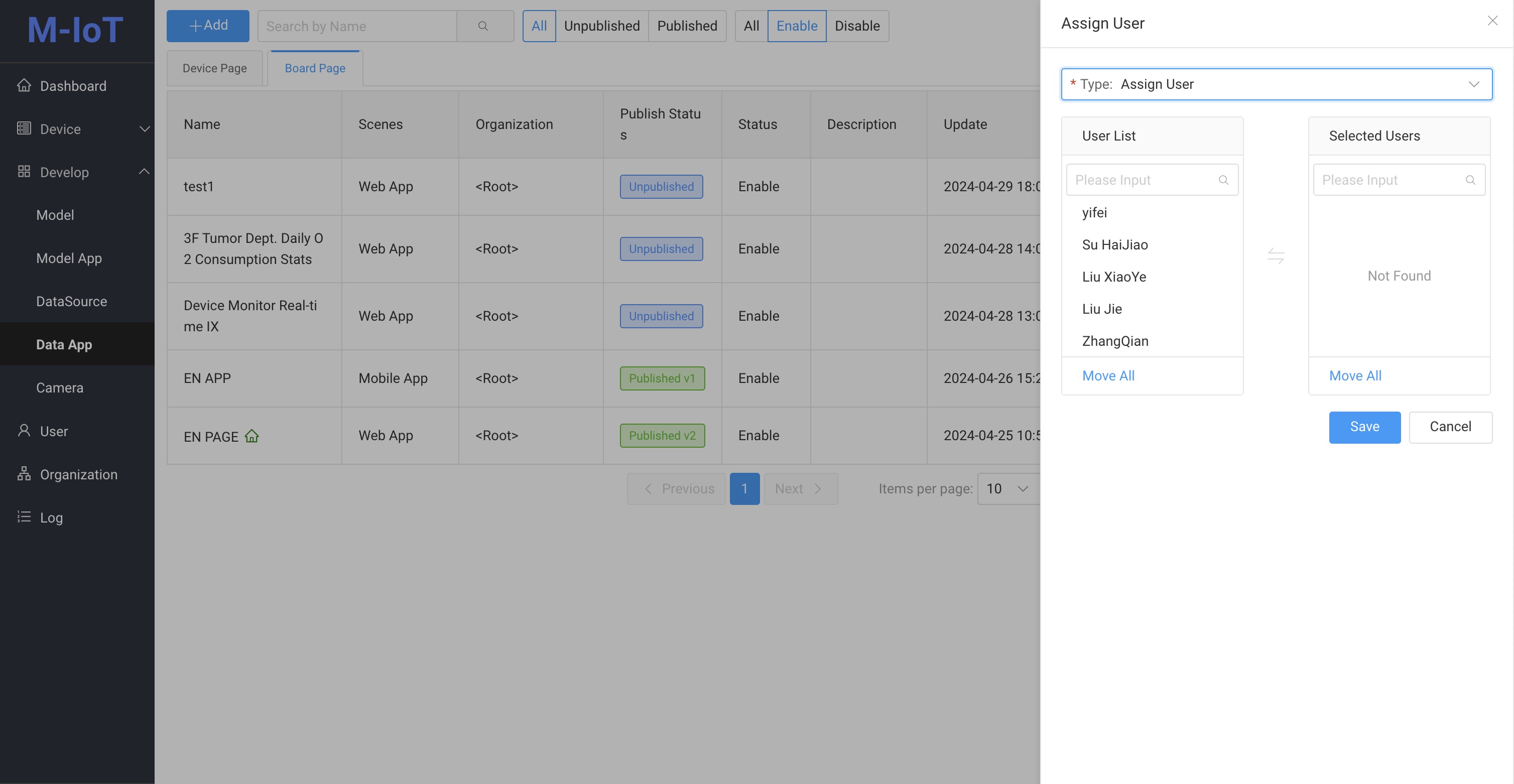
Assign User
 Click the button
Click the button Assign User to configure specific users Visit this page
In order to get started quickly, we have specially prepared the Device Monitoring and Statistics Case