Line
The straight line component is mainly used in various connection scenarios and supports dragging endpoints to adjust the length and direction of the straight line.This article describes the detailed configuration method of the component.

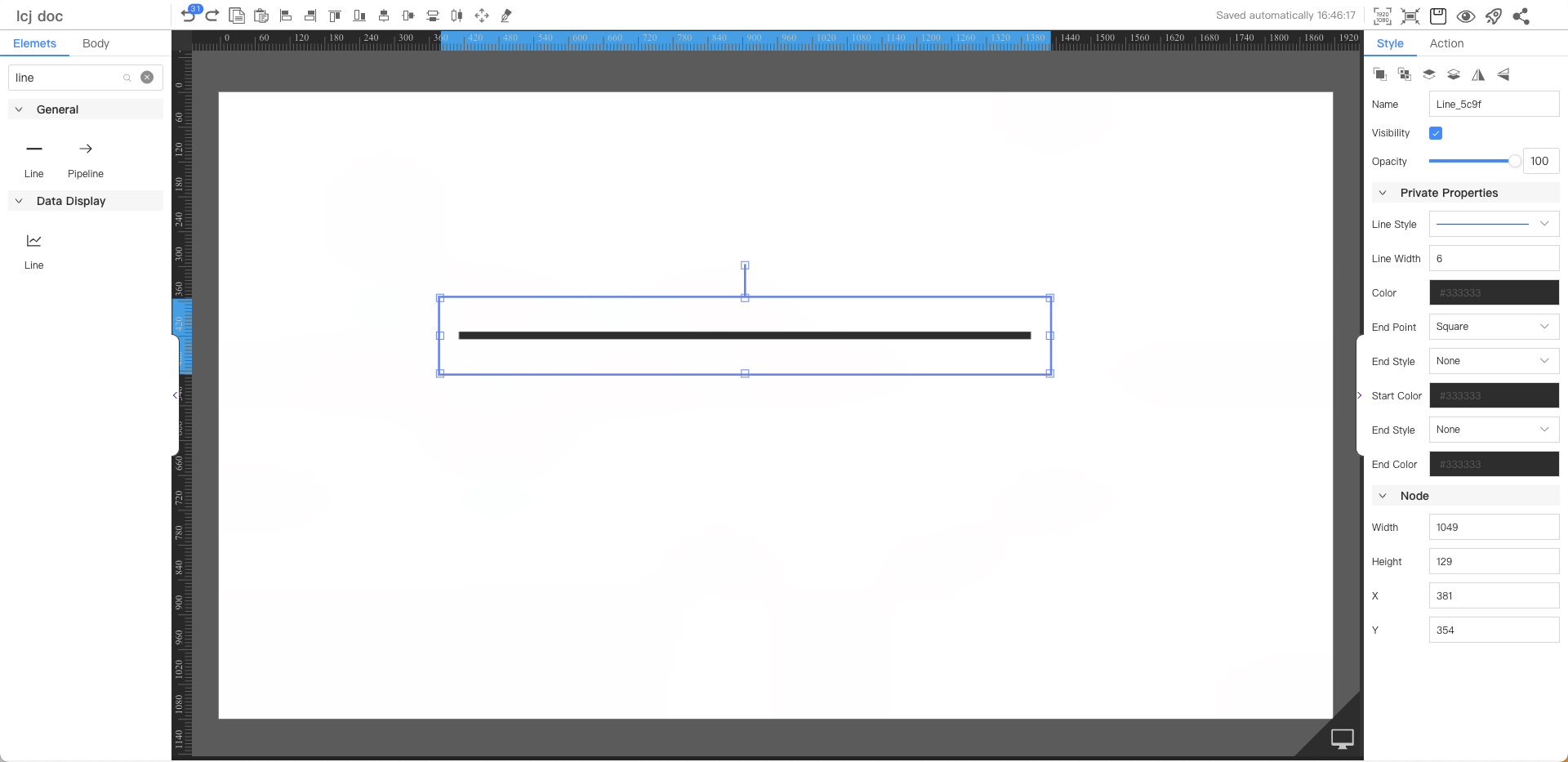
Private Properties
Parameters | Description | Default value |
|---|---|---|
| Line Style | Optional values: straight line, dashed line, dotted line | straight line |
| Line Width | 2 | |
| Color | #333333 | |
| End Point | The shape of the ends optional values: Square, Circle | Square |
| Start Style | Shape of the left end | None |
| Start Color | #333333 | |
| End Style | Shape of the right end | None |
| End Color | #333333 |
Node
Parameters | Description | Default value |
|---|---|---|
| Width | Overall width | 200 |
| Height | Overall height | 40 |
| X | Horizontal coordinate | — |
| Y | Vertical coordinate | \ - |